1.
Pengertian HTML
HyperText Markup Language (HTML)
adalah sebuah bahasa markah yang
digunakan untuk membuat sebuah halaman web,
menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis
dalam berkas format ASCII agar dapat
menghasilkan tampilan wujud yang terintegerasi.
2. Fungsi
dan Kegunaan HTML
a. Fungsi
1)
Membuat halaman web
2)
Menampilkan berbagai informasi di dalam sebuah browser
Internet
3)
Membuat link menuju halaman web lain dengan kode tertentu
b. Kegunaan
1) Mengintegerasi gambar dengan tulisan
2) Membuat Pranala
3) Mengintegerasikan berkas suara dan rekaman gambar hidup
4) Membuat form
interaktif
3. Perintah
Dasar Pada HTML
|
Tag
|
Fungsi
|
|
<!-- ... -->
|
Digunakan untuk memberi sebuah komentar
atau keterangan. Kalimat yang terletak pada kontiner ini tidak akan terlihat
pada browser
|
|
<!DOCTYPE>
|
Mendefinisikan informasi tipe dokumen
|
|
<a>
|
Mendefinisikan sebuah anchor, tetapi
lebih tepat jika diartikan sebagai tautan dikarenakan tautan ini digunakan
untuk saling menautkan antara satu dokumen HTML ke dokumen HTML yang lain
|
|
<abbr>
|
Digunakan untuk menguraikan satu
ungkapan yang disingkat dan Anda dapat memberikan informasi bermanfaat kepada
penelusur-penulusur page source(halaman sumber kode) / pembaca layar, sistem
terjemahan dan mesin pencari yang berasal dari singkatan yang sudah
diuraikan, tetapi saat di browser uraian tersebut tidak akan tampil dan hanya
sebagai informasi saja
|
|
<acronym>
|
Mendefinisikan akronim / fungsi tag ini
kurang lebih sama dengan tag <abbr>
|
|
<address>
|
Mendefinisikan informasi kontak untuk
penulis/pemilik dokumen
|
|
<applet>
|
Digunakan untuk memasukan file java
kedalam dokumen HTML
|
|
<area />
|
Mendefinisikan daerah yang dapat diklik
(link) pada peta gambar
|
|
<b>
|
Membuat teks tebal
|
|
<base />
|
Mendefinisikan URL dasar/target untuk
semua URL relatif dalam dokumen
|
|
<basefont />
|
Membuat atribut teks default, seperti
warna,
ukuran, jenis font untuk semua teks
dalam dokumen
|
|
<bdo>
|
Digunakan untuk menimpa arah teks
|
|
<big>
|
Memperbesar ukuran teks sebesar satu
point dari defaultnya
|
|
<blink>
|
Membuat teks berkedip
|
|
<blockquote>
|
Mendefinisikan sebuah kutipan panjang.
Pada saat di browser teks akan tampil menjorok kedalam
|
|
<body>
|
Mendefinisikan body/isi dokumen HTML,
berfungsi untuk menentukan bagaimana isi suatu dokumen ditampilkan di web
browsernya. Isi dokumen tersebut dapat berupa teks, gambar, animas, link dan
seterusnya
|
|
<br />
|
Memberi baris baru/pindah baris
|
|
<button>
|
Mendefinisikan sebuah tombol diklik
|
|
<caption>
|
Membuat caption pada tabel
|
|
<center>
|
Untuk perataan tengah terhadap teks atau
gambar
|
|
<cite>
|
Mendefinisikan kutipan
|
|
<code>
|
Mendefinisikan sebuah bagian dari kode
komputer
|
|
<col />
|
Mendefinisikan nilai atribut dari satu
kolom atau lebih dalam sebuah tabel
|
|
<colgroup>
|
Menentukan kelompok dari satu kolom atau
lebih dalam sebuah tabel untuk performatan
|
|
<dd>
|
Mendefinisikan deskripsi dari item dalam
daftar definisi
|
|
<del>
|
Untuk memberi garis tengah pada
teks/mencoret teks
|
|
<dfn>
|
Mendefinisikan sebuah istilah definisi
|
|
<dir>
|
Mendefinisikan sebuah daftar direktori
|
|
<div>
|
Mendefinisikan sebuah section dalam dokumen
|
|
<dl>
|
Mendefinisikan sebuah daftar definisi
|
|
<dt>
|
Mendefinisikan istilah (item) dalam
daftar definisi
|
|
<em>
|
Membuat teks miring. Fungsi tag ini sama
dengan tag <i> tetapi tag <em> yang lebih dianjurkan/ditekankan
pada penggunaan untuk teks miring
|
|
<embed>
|
Digunakan untuk memasukkan file video
atau file musik
|
|
<fieldset>
|
Untuk mengelompokkan elemen-elemen yang
terkait dalam form / membuat seperti frame-box di dalam form
|
|
<font>
|
Mendefinisikan jenis font, warna dan
ukuran untuk teks
|
|
<form>
|
Mendefinisikan sebuah form HTML untuk
input form
|
|
<frame />
|
Mendefinisikan frame dalam fremeset
|
|
<frameset>
|
Mendefinisikan satu set frame
|
|
<h1> to
<h6>
|
Digunakan untuk menunjukkan awal dari
suatu header/judul dari dokumen HTML tersebut.
|
|
<head>
|
Digunakan untuk memberikan informasi
tentang dokumen tersebut
|
|
<hr />
|
Membuat
garis horisontal
|
|
<html>
|
Mendefinisikan
root dari suatu dokumen HTML
|
|
<i>
|
Membuat
teks miring
|
|
<iframe>
|
Mendefinisikan
sebuah inline frame
|
|
<img />
|
Berfungsi
untuk menampilkan gambar pada dokumen HTML
|
|
<input />
|
Mendefinisikan
input field pada form
|
|
<ins>
|
Membuat
teks bergaris bawah
|
|
<kbd>
|
Mendefinisikan
teks yang di input dari keyboard
|
|
<label>
|
Mendefinisikan
label untuk sebuah elemen <input>
|
|
<legend>
|
Mendefinisikan
sebuah caption untuk elemen <fieldset>
|
|
<li>
|
Digunakan
untuk menampilkan informasi dalam bentuk item daftar
|
|
<link />
|
Mendefinisikan
hubungan antara dokumen dan sumber eksternalnya
|
|
<listing>
|
Fungsi
tag ini sama dengan tag <pre> dan dianjurkan menggunakan tag
<pre> karena tag <listing> tidak layak/diprotes
|
|
<map>
|
Mendefinisikan
client-side peta gambar
|
|
<marquee>
|
Membuat
teks berjalan secara vertikal atau horisontal
|
|
<menu>
|
Mendefinisikan
sebuah daftar menu
|
|
<meta />
|
Mendefinisikan
metadata tentang sebuah dokumen HTML
|
|
<nobr>
|
Mencegah
ganti baris pada teks atau gambar
|
|
<noframes>
|
Jika
browser user tidak mendukung frame
|
|
<noscript>
|
Jika
browser user tidak mendukung client-side scripts
|
|
<object>
|
meletakkan
embed sebuah objek
|
|
<ol>
|
Mendefinisikan
daftar dalam format penomoran
|
|
<optgroup>
|
Menampilkan
beberapa pilihan yang sudah dikelompokkan dalam bentuk sebuah daftar
drop-down
|
|
<option>
|
Menampilkan
beberapa pilihan yang berbentuk dalam sebuah daftar drop-down
|
|
<p>
|
Membuat
sebuah paragraf
|
|
<param />
|
Mendefinisikan
sebuah parameter untuk objek
|
|
<pre>
|
Membuat
teks dengan ukuran huruf yang sama
|
|
<q>
|
Mendefinisikan
sebuah kutipan singkat
|
|
<s>
|
Untuk
memberi garis tengah pada teks/mencoret teks, fungsi tag ini sama dengan tag
<del> tetapi tag <s> tidak dianjurkan sebagai gantinya menggunakan
tag <del>
|
|
<samp>
|
Mendefinisikan
contoh keluaran dari program komputer
|
|
<script>
|
Mendefinisikan
client-side script
|
|
<select>
|
Membuat
daftar drop-down
|
|
<small>
|
Memperkecil
ukuran teks dari ukuran defaultnya
|
|
<span>
|
Mendefinisikan
sebuah section dalam dokumen
|
|
<strike>
|
Untuk
memberi garis tengah pada teks/mencoret teks, fungsi tag ini sama dengan tag
<del>
|
|
<strong>
|
Membuat
teks tebal, fungsi tag ini sama dengan tag <b>
|
|
<style>
|
Mendefinisikan
informasi
|
|
<sub>
|
Memberikan
efek subscript pada teks
|
|
<sup>
|
Memberikan
efek superscript pada teks
|
|
<table>
|
Membuat
tabel
|
|
<tbody>
|
Untuk
mengelompokkan isi body di dalam sebuah tabel
|
|
<td>
|
Mendefinisikan
sel di dalam sebuah tabel
|
|
<textarea>
|
Mendefinisikan
sebuah kontrol input multiline
|
|
<tfoot>
|
Untuk
mengelompokkan isi footer di dalam sebuah tabel
|
|
<th>
|
Mendefinisikan
sel header didlam sebuah tabel
|
|
<thead>
|
Untuk
mengelompokkan isi header di dalam sebuah tabel
|
|
<title>
|
|
|
<tr>
|
Membuat
baris di dalam sebuah tabel
|
|
<tt>
|
|
|
<u>
|
Membuat
teks bergaris bawah, fungsi tag ini sama dengan tag <ins> tetapi tag
<u> tidak dianjurkan untuk kategori HTML text formatting melainkan
termasuk kategori HTML Style
|
|
<ul>
|
Mendefinisikan
daftar dalam format bullet
|
|
<var>
|
Mendefinisikan
sebuah variabel
|
|
<xmp>
|
Mendefinisikan
preformatted text, fungsi tag ini sama dengan tag <pre>
|
Tabel 2.1 Perintah Dasar Html
4.
Contoh Dokumen HTML
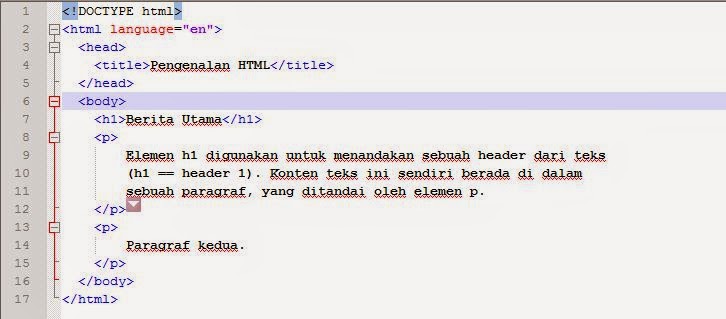
Buka editor Notepad++ Kemudian
buatlah sebuah file dengan nama pengenalan.html
yang berisi kode berikut:
Gambar 2.0
Contoh Dokumen Html
Buka file tersebut pada browser (dapat dilakukan dengan klik dua kali, ataupun melalui menu File -> Open... pada browser).
Gambar 2.1
Tampilan Hasil Dokumen Html
5. Perbedaan
Javascript dan HTML
a.
Javascript
1) Javascript dirancang untuk bekerja disisi client
2) Javascript dapat berinteraksi langsung dengan pengguna melalui browser
3) Javascript dapat disisipkan setelah halaman mulai diterima oleh browser
4) Javascript dijalankan setelah halaman mulai diterima oleh browser
5) Javascript dapat memanipulasi HTML
secara langsung atau sering dikenal dengan DHTML
( Dynamic HTML )
b.
HTML
1) HTML dapat langsung dijalankan disisi client
2) HTML digunakan untuk menyusun halaman web static
3) HTML dapat ditampilkan dalam bentuk objek tabel dan tulisan

















0 komentar:
Posting Komentar